更新日:
昨今、インターネットの普及により需要が高まっているエンジニア。
なかでも特に将来性が高いとされているのがWebエンジニアです。
Webエンジニアは主にWebサイトやECサイトなどで使用するシステムやアプリケーションを担うエンジニアで、これからの社会にも欠かせない存在といえます。
このガイドでは、Webエンジニアの年収や仕事内容、求められるスキル、おすすめの資格をご紹介します。Webエンジニアは未経験からでも目指せる職業なので、転職を考えている方はぜひ参考にしてみてください。
![]()
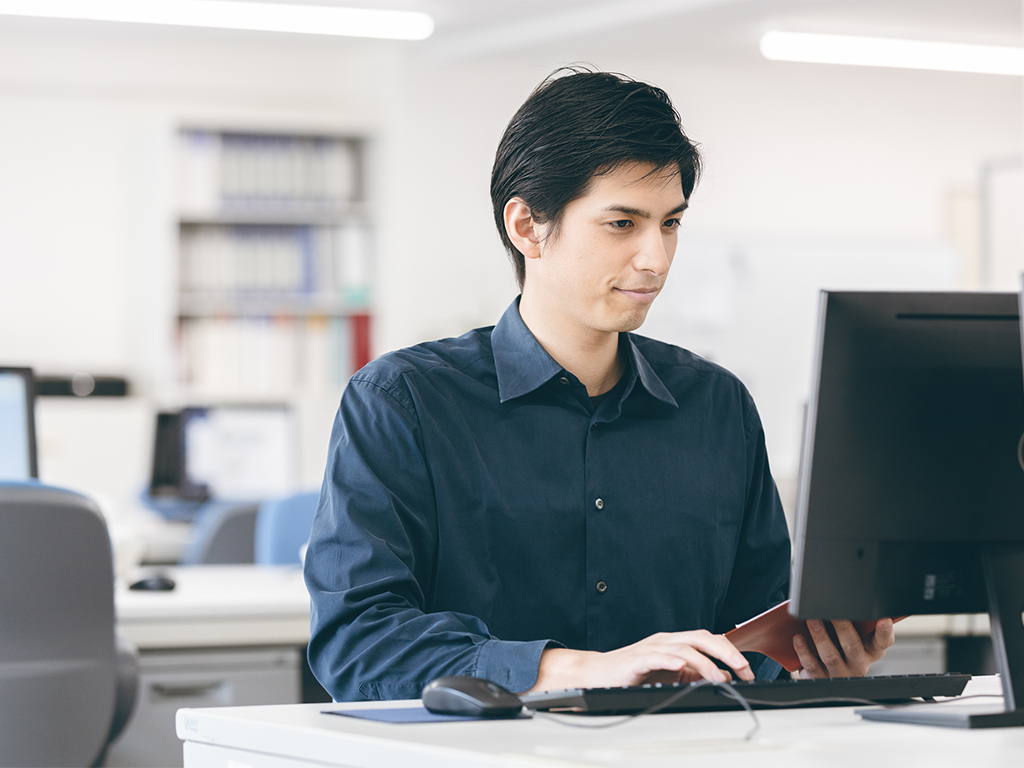
Webエンジニアとは

Webエンジニアとは、インターネット上で展開されているECサイトやWebサイトなどの開発・運用保守を担うエンジニアを指します。
インターネットが普及している現代はWebアプリケーションやECサイト、Webサイトの利用ニーズが高まっており、これらは生活に欠かせない存在といっても過言ではありません。さらに、企業においてもWeb技術への対応が不可欠となっており、Webエンジニアの需要は大きいといえます。
Webエンジニアが働くWeb業界の定義とは
Webエンジニアが働くWeb業界とは、WebコンテンツやWebサービスを展開し、そこから収益を得ている企業、業態のことを指します(あくまで一般的な定義です)。
Web業界では自社コンテンツを作成し、BtoCで利潤追求を行なうのが基本です。そのため業務範囲は企画から開発、運用までと多岐にわたります。
これに対し、BtoBで利潤追求を行うのがSIer(エスアイヤー)業界です。こちらは、外部企業から依頼されたシステムの開発や運用で収益を得るのが基本です。
Webエンジニアの年収
転職サイト「doda」によると、Webエンジニアの平均年収は約422万円です。具体的には300万円未満~1,000万円以上と開きがあり、最も割合が多いのが300~400万円未満になります。
| Webエンジニアの平均年収 | |
|---|---|
| 300万円未満 | 17% |
| 300~400万円未満 | 34% |
| 400~500万円未満 | 23% |
| 500~600万円未満 | 12% |
| 600~700万円未満 | 7% |
| 700~800万円未満 | 4% |
| 800~900万円未満 | 2% |
| 900~1,000万円未満 | 1% |
| 1,000万円以上 | 1% |
(出典:Webエンジニアとはどんな職種?仕事内容/給料/転職事情を解説【doda職種図鑑】)
フリーランスの場合も案件単価に開きがあり、1案件につき35~120万円が相場です(PE-BANK内の案件をもとにした相場。単価は難易度やエンジニアの保有スキル、経験による)。
Webエンジニアの年収は、年齢よりもスキルが深く関係しており、経験や実績があるエンジニアほど年収が高くなる傾向にあります。
Webエンジニアが年収アップを狙うには、HTML/CSSやJavaScriptといった基本スキルだけでなく、Webサイトやアプリケーションで用いられることが多いPHPやRuby、SQLなどのスキルを組み合わせることが不可欠です。あるいは、マネージャーや管理職といった上流工程に昇格して、より高い年収を目指すという選択肢もあります。
また、Webエンジニアとしての経験を積んでフリーランスに転向するのも一つの方法です。フリーランスの場合は案件単価と案件数で年収が決まるため(売上がほぼそのまま収入になる)、スキルと経験があれば年収1,000万円以上を目指すことも可能です。

ITエンジニアが年収1000万を目指すためのステップ
Webエンジニアの仕事内容

Webエンジニアの仕事内容は多岐にわたりますが、大きく分けると以下の3つに分類されます。
Webサイトの企画・要件定義
Webサイトやアプリを作成する際は、まず「要件定義」を行ないます。
要件定義とは、サイト内容の企画や目的を達成するための要件を定めることで、Webサイトの基盤となる部分です。要件定義で認識がずれると、それがプロジェクトの最後まで尾を引いてしまうため、要件定義はWebサイトやアプリ制作において最も重要といっても過言ではありません。
また、要件定義ではクライアントの要望を実現する最も効果的な仕様を考える必要があるので、コミュニケーションスキルとヒアリングスキルがとても重要になります。
設計・開発・テスト
要件定義で決まった内容をもとに仕様書を作成し、仕様書に沿って設計、開発を行ないます。
開発段階ではPHPやRubyといったプログラミング言語を使用するのが一般的ですが、どの言語を使用するかは業務内容や現場によってさまざまです。また、開発途中で仕様が変更になることも多いので、柔軟な対応が求められます。
開発が完了したあとは、クライアントの要求通りの仕様で動くかどうかをテストします。バグがある場合は修正・検証を繰り返し、バグがなくなったらリリースの準備に入ります。
サイトリリース後の運用保守
Webサイトリリース後の運用・保守も、Webエンジニアの大切な仕事です。
もちろんクライアントとの契約にもよりますが、必要であればWebサイトやアプリが正常に動くよう定期的にメンテナンスをしたり、異常があった場合には復旧作業を行なったりします。そのためWebエンジニアは開発だけでなく、サーバーやネットワーク、セキュリティに関しての知識も必要です。
また、最近はクラウドサービスが主流になりつつあるため、AWS(Amazon Web Services)やGCP(Google Cloud Platform)、Microsoft Azureといったクラウドサービス・技術に関する知識も必須といえます。
Webエンジニアに必要な知識・スキル
Webエンジニアは業務範囲が広い分、求められる知識やスキルもさまざまです。
以下は、Webエンジニアとして活躍するうえで最低限身に付けておくべきスキルになります。
データベースに関する知識・スキル
ECサイトやWebサイトでは、顧客や商品などたくさんのデータを管理する必要があるため、データベースを用いるのが一般的です。そのため、OracleやSQL Serverといった管理システムに関する知識や、リレーショナルデータベースの構築スキルが必要になります。特にバックエンドエンジニアを担当する場合は必須のスキルといえるでしょう。
バックエンド・フロントエンドに関する知識・スキル
Webエンジニアの業務は大きく分けて「バックエンド」と「フロントエンド」の2つに分かれます。バックエンドはサイトのアルゴリズムを構築し、フロントエンドはユーザーが触れる部分の構築を行ないます。
大抵のWebエンジニアは、バックエンドかフロントエンドのどちらかの業務に専念することが多いので、自分が得意なほうのスキルを積極的に身に付けるとよいでしょう。ただ、両方対応できるフルスタックエンジニアであればより重宝される傾向にあります。
また、キャリアアップや仕事の幅を広げたいときなども、バックエンドとフロントエンド両方のスキルがあると有利でしょう。
セキュリティに関する知識・スキル
WebサイトやWebアプリケーションには不特定多数のユーザーがアクセスするため、第三者から情報を盗み取られないよう、セキュリティに関する知識やスキルが必要です。
特にECサイトなどのショッピング系サイトでは、住所や支払い情報といった個人情報を入力する必要があるので、サイバー攻撃の対象になりやすいといえます。万が一情報が漏洩してしまえば企業イメージや信用に大きな影響をもたらすため、Webエンジニアは細心の注意を払わなければなりません。
また、必要に応じて外部のセキュリティサービスを利用するなど、臨機応変な対応も求められます。
LAMP環境の知識・スキル
LAMPとはWebサイトの構築には欠かせないソフトウェアバンドルのことで、以下の頭文字を取って「LAMP」と呼ばれています。
・L:Linux
・A:Apache HTTP Server
・M:MySQL、MariaDB
・P:Perl、PHP、Python
それぞれOS、サーバー、データベース、言語となっており、これらを組み合わせることで質の高いサイトを作ることができます。LAMP環境を使ったサイト構築はWebエンジニアにとっての基本となるので、必ず身に付けておきましょう。
Webエンジニアに向いている人
Webエンジニアはスキルが重視される職種ですが、活躍できるかどうかは適性も大きく関係します。Webエンジニアに向いている人の特徴は大きく分けて以下の2つです。
目まぐるしい技術革新に対応できる人
IT業界の技術革新は日進月歩で進んでおり、常に最新技術を取り込んでいくことが求められます。そのためIT技術に興味があり、最新のトレンドを追い続けることができる人はWebエンジニアに向いています。ただしトレンドを追うだけでなく、積極的に学び、日々の業務に取り入れていくことが大切です。
また、常に学ぶ姿勢があり、成長意欲の高い人もWebエンジニアに向いているといえるでしょう。
競合サービスと差別化をする独特の発想力がある人
Web業界で成果をあげるためには、競合サイトとどれだけ差別化できるかが重要なポイントです。しかし現在はWebサイトやECサイトが無数に存在しており、他社と類似しないサイトを作ることは容易ではありません。そのため、競合とは違うデザインの作り方やよりユーザーが見やすいUI設計を発想し、クライアントに提案するスキルがある人はWebエンジニアに向いています。
特にフロントエンジニアにおいては指定されたライブラリーの活用や、機能に適したAPI選定も求められるため、論理的思考力と独自の発想力を持ち合わせている人が最適です。
Webエンジニアにおすすめの資格
Webエンジニアに必須の資格はありませんが、自分のスキルを証明する手段として資格がとても有効になります。Webエンジニアが持っていると良いおすすめの資格は、主に以下の3つです。
基本情報技術者試験
経済産業省が認定する国家資格で、取得すると上長の指揮命令の元、成果物を制作できるだけのスキルがあるという証明になります。Webエンジニアに限らず、駆け出しのITエンジニアが最初に取得するべき資格だといえるでしょう。
ただし、Webエンジニアの業務に役立つ知識ばかりではないため、より上を目指す場合は応用情報技術者試験や、スキルに特化した資格の取得がおすすめです。
Webクリエイター能力認定試験
Web利用・技術認定委員会が主催する試験で、Webエンジニアになるための基本スキルが問われる内容となっています。
HTML・CSSといった基礎的なものから、Webサイトのレイアウトやユーザービリティ、マルチデバイス対応などに関する問題が出題され、特にCSSの利用方法を理解していないと高い点を獲得することはできません。とはいえ、合格率は約90%と高いので、Webエンジニアのファーストステップとしておすすめです。
HTML5プロフェッショナル認定試験
特定非営利活動法人エルピーアイジャパン(LPI-Japan)が主催する試験で、HTML5やCSS3、JavaScriptといったWebエンジニアに必要なスキルを証明することができます。
試験は「Level1」と「Level2」に分かれており、Level1に合格しないとLevel2を受験することができません。また、どちらも認定の有効期限は5年間となるため、資格を維持するためには定期的な受験が必要になります。
しかし、Level2に合格すればフロントエンドに関するスキルを一定以上備えていることになるので、フロントエンドエンジニアを目指す人は積極的にチャレンジしてみましょう。
未経験からWebエンジニアになるには
未経験からWebエンジニアになるためには、まずスキルを身に付ける必要があります。スキルを学ぶ方法としてはプログラミングスクールに通うのが一般的ですが、独学で学ぶことも十分可能です。
プログラミングスクールに通ってコーディングスキルなどを学ぶ
Webエンジニアにとって、プログラミングやコーディングスキルは基礎中の基礎です。特にHTML、CSS 、Ruby、PHPは良く使う言語なので、最低でもこれらを使ったプログラミングは身に付ける必要があります。
プログラミングの習得は難しいというイメージがありますが、プログラミングスクールに通えば正しい知識をわかりやすく学べるほか、わからないこともその場で質問することができます。正しいスキルを手っ取り早く身に付けたい人は、プログラミングスクールに通うのがおすすめです。
またプログラミングスクールでは、ある程度自分でコードを組めるようになったら実際にオリジナルサイトを作成するのが一般的です。理解がより深まるほか、作成したサイトをポートフォリオとして活用することも可能です。
未経験からWebエンジニアを目指す場合はポートフォリオの提出を必ず求められるので、コースに含まれていない場合は自分で作成しましょう。
独学で学び、ポートフォリオを作成して転職活動をする
プログラミングスクールに通う以外にも、独学でプログラミングを勉強するという方法があります。最近は、「progate」をはじめとしたオンラインでプログラミングを学べるサービスや、わかりやすく解説された書籍がたくさんあるため、独学でもプログラミングの理解を深めることが可能です。
また、独学であれば自分のペースで学習を進められるので、仕事をしながらでも無理なくプログラミングを学ぶことができます。
ただし、先ほどと同じく転職時はポートフォリオの提出が求められるため、ある程度のスキルが身に付いたら自分でオリジナルサイトを作成し、それを元に転職活動を行なっていきましょう。
まとめ
Webエンジニアとは、WebサイトやECサイト、Webアプリケーションなどの開発・運用・保守を担うエンジニアです。
業務範囲は多岐にわたるので、Webエンジニアには多くのスキルが求められますが、基本となるのはデータベースやバックエンド・フロントエンド、セキュリティ、LAMP環境を使ったサイト構築のスキルです。
また、Webエンジニアはスキル重視の職種となり、スキルがあれば未経験からでもWebエンジニアを目指せます。スキルの習得方法としては主にプログラミングスクールと独学の2種類があり、実践的なスキルを手っ取り早く身に付けたい人はプログラミングスクールが、お金をかけずに自分のペースで学習したい人は独学がおすすめです。
ただし、未経験からの転職にはポートフォリオの提出が求められるので、ある程度のスキルが身に付いたらオリジナルサイトを作成し、それをポートフォリオとして転職を進めていきましょう。